This post has been updated on September 30th 2015 with new tests that includes the latest version of all mentioned WordPress Builders. Helpful resources for 2019 can be found here.
Although WordPress is a great and fun tool to launch a interactive website, the build in text editor has it limitations. Fortunately there’s some great page builders available That will expand the basic functionality with building blocks. But with so many builders on the market, choosing the right one can be a challenge. Well, it was, because I dedicated some time to setup a basic WordPress install to test the different page builders.
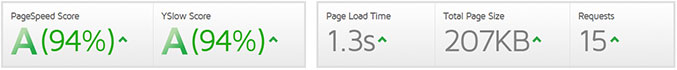
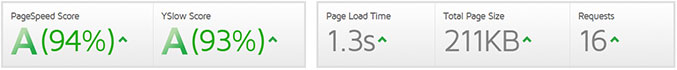
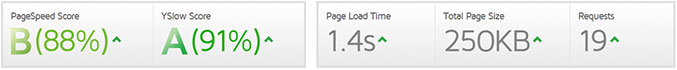
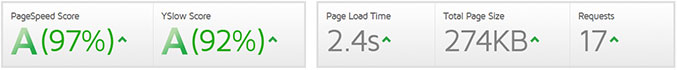
For this comparison test I installed a vanilla WordPress version with the Twenty Fourteen theme activated. As each builder is different and we all have different needs, I will not rate the editor. In the end it is up to you to decide which builder works best for your needs. What you’ll get here is a honest test that will cover the impact on the page loading speed and the options of each builder. This is the result of the website without any plugins activated:

Page load speed
Normally I would do anything to reduce the amount of server requests when I build a website. There’s several methods to achieve this, but for this test we don’t need to improve the original settings. So, let’s stay on topic here.
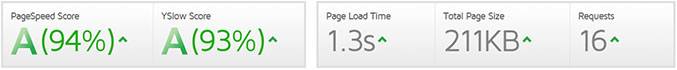
For each page builder I will present you with the details on page speed score, yslow score, page load time and the amount of server requests. Keep in mind that the page load time varies all the time, so this is not a good measuring tool. Important for the impact on your website is the amount of extra server requests, the total page size and the two different scores. For this test I used the GTmetrix tool.
1. Beaver Builder Lite (version 1.6.2.1)

The light version is free and will give you all the basic tools you need to edit the text and images of your website. I really enjoyed working with this editor as it will allow me to edit my content directly on the front-end of my website. The layout is pretty straight forward and the free version of the builder comes with various tools, such as adding tables and widgets inside the content, adjust margins for table rows and columns and create a full-width table.
The pro version comes loaded with all the tools you need to create a full blown WordPress site and the build-in theme customizer allows you to create fancy masonry blog pages or even start with a pre-build theme.
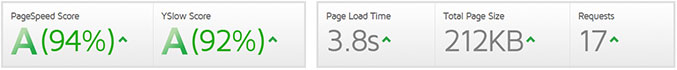
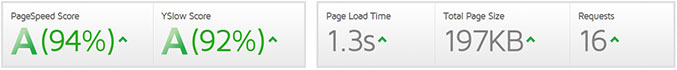
The impact on the page load speed is minimal: The page speed score didn’t change, the yslow score dropped by 2%. In my previous test the drop was 4%, so its good to see that the Beaver Builder folks are serious about not putting too much weight on your website. Just a minimal 5kb of extra page size was added (in my previous test 21kb was added) and it injected 2 more server requests.

2. Elegant Builder by Elegant Themes (version 2.4)

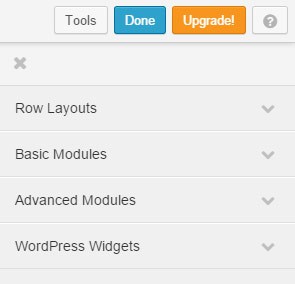
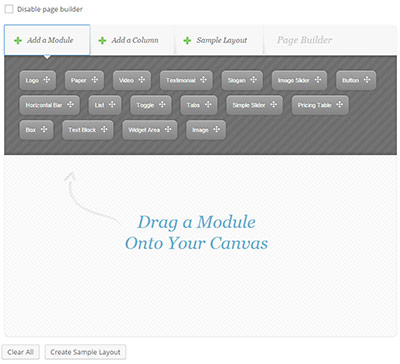
A lot of people don’t know that you can use the Elegant Themes page builder for any WordPress theme, even if the theme is not developed by E.T. You have to be a member though to make use of this plugin. This builder works with drag and drop modules and is pretty straight forward.
The layout of the editor is divided in 3 tabs: Add a module, Add a column and Sample Layout. The cool thing about the sample layout column is that you can save your pre-build page layouts under this column. This way you can implement the layout in a new page and edit accordingly. The modules to build your website are: logo, paper, video, testimonial, slogan, image slider, button, horizontal bar, list, toggle, tabs, simple slider, pricing table, box, text block, widget area and image. If you open the text editor you will be presented with more options.
The only downside is that there’s no preview of the content and no front-end builder. When you open a page to edit, all you see is a box that says text block, video, image etc. However, you have the option to change the name for each block. If you make use of this option, I am sure your content will be easy to access. A great, lightweight tool from Elegant Themes.
Again, the impact on the page load speed is minimal: The page speed score didn’t change, the yslow score dropped by 1%, just 4kb of extra page size was added and it injected 1 more server request.

3. Page Builder by SiteOrigin (version 2.2)

This free page builder doesn’t come with a lot of features, but enough to edit the content of your website. In order to make use of the front-end editor, you have to download and install the Black Studio TinyMCE widget.
With this builder you can also make use of pre-build layouts, so you can easily import a layout and change the building blocks for a new page. There’s also an option to add a widget in your content and to have full-width rows. You can change the css settings and margins per row.
Also for this plugin the page speed score didn’t change, the yslow score dropped by 1%, just 4kb of extra page size was added and it injected 1 more server request.

4. Page Builder Sandwich (version 1.1.1)

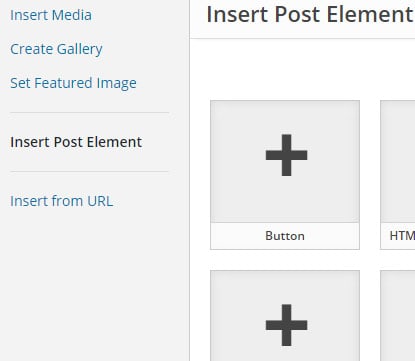
This builder is not created to add or change the text of your website. It will inject a short code button on top of the native WordPress editor and when you click on it, you will be presented with some building blocks. The plugin has some nice features to add some modules from the Jetpack plugin into your page. Other features are: create a gallery, insert buttons, video, jetpack features, embed media, progress bar, toggle and all WordPress widgets. You can expand the features with more building blocks, although you have to pay for almost each extra feature.
This builder was more heavy on my test site: the page speed score dropped 6%, the yslow score dropped 3%, the total page size went up with 43kb and it injected 4 more server requests.

5. Pootle Page Builder (version 1.0.0)

A free basic page builder that will work in a full screen overlay in the back-end only. If you want to build tables and content easy and fast, than this is the perfect editor for you. It will also allow you to create full width rows and add css styles to your row. You can change the background for each row by adding a colour, video, image and even a parallax image effect.
The page speed score didn’t change, the yslow score dropped 2%, 90kb of extra page size was added and this plugin injected 1 more server request.

6. WPBakery Visual Composer (version 4.7.2)

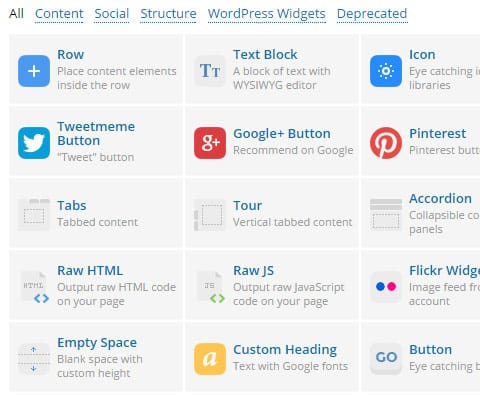
This advanced page builder comes with a lot of smart building blocks. It is also possible to extent its functions by adding more building blocks. you can either make your own blocks or buy them from a third party. This builder comes with both a front-end and back-end editor. Through an easy drag and drop interface you can build your pages effortlessly. No matter what kind of content you want for your website, it is easy to build it with this builder. Standard the builder comes loaded with the following options: add rows, text, images, video, icons, a message box, buttons, call to action, accordions, image galleries, video sliders, masonry media grid, social media buttons, charts, maps, a message box and an option to add widgets to your content. Almost all options can be adjusted by styling and for the rows you can have a colour, video, image or parallax background.
In my original test with one of the previous versions of Visual Composer, the test results were actually the worst of all editors. Can you imagine my pleasant surprise as the new version of this highly featured builder seems to have not much impact on page speed as expected. Actually, the age speed went up by 3% and the yslow score dropped by 2%. The total page size went up with 67kb and the plugin injected 2 more server requests. Very impressive, considering my last test where this nifty editor had a huge impact on page speed.

7. AIO WP Builder (version 1.7)

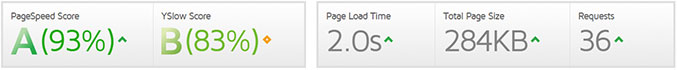
The AIO WP Builder works a bit different than the other page builders: it will create a menu item in the main admin menu. Clicking on this link will open the editor and you’ll be presented with some drag and drop tools to create a new page. From what I have seen it is not possible to edit existing posts or pages, you can only create and edit content that is build with this editor. After saving the content my text was presented on a blank screen, for some reason the layout of my theme was not loaded. This has probably to do with the fact that the version of this plugin is compatible up to WordPress 4.25. The tools consists of a text editor, image, buttons, quotes, lists, page lists, RSS, a calendar, video, a tag cloud and a few widgets.
The impact on page speed is a 1% drop and the yslow score dropped by 11%. A good 77kb was added to the page size and the plugin injected 21 extra page requests.

Conclusion
There are some beautiful page builders out there that will make your life as a WordPress site owner a lot more easy. There is no such thing as the best builder, this depends on your own personal needs. The values of this research are based on a clean builder installation with just the example text content. As each builder will inject its own short codes in your site while creating new content, the impact on the page loading speed will drop accordingly. Also when a new version of a builder is developed, it can either improve or decrease the impact it has on your website. I am curious in what you use to build your WordPress website. Do you use a page builder or are you building your website with the standard TinyMCE WordPress editor?





Thanks for this topic. I have been using quite some website builder, most of them are quite confusing since they have some many features. For WordPress, I would love to use something like All in one WP Builder.
Try AIO WP Builder, it’s very easy to create a page with that plugin
I would give one vote for All in one WP Builder if you build something on WordPress.
You can download free version at: https://wordpress.org/plugins/all-in-one-wp-builder/
Hi Alex,
Currently I am not using a third party page editor for my website, but I use them sometimes for my clients websites. When I have a little bit more time, I will add the AIO WP builder to the list.
Thanks for the tip!
Now the test includes the AOI WP Builder and all other editors have been updated to the newest version. New tests and better results.
Will page builder effect SEO
Hi Suanlian,
A page builder injects both JavaScript and CSS files, this means it involves additional loading time. Website loading time is an important SEO factor, so it will be best to use a page builder that has minimal effect on the loading time of your website. On top of that the coding quality is also an important factor. For instance: if a page builder does not take image and header tags into consideration, it will have a negative impact on SEO as well. If the standard WordPress builder does not meet your requirements, I suggest you use Beaver Builder, Elegant Builder, SiteOrigin, Pootle or Visual Composer. However, also be aware that each builder injects its own set of shortcodes, so it is important to pick one that you feel comfortable to use for a long period of time. Reverting might leave you with styling issues as you most likely have to manual delete all shortcodes in your posts and pages. In general, installing more styling plugins results in a slower loading website.
Thanks for the wonderful guide
Did you try to test SiteOrigin with Black Studio TinyMCE Widget?
I tested my own site where SiteOrigin + Black Studio TinyMCE Widget plugins installed.
The result was:
PageSpeed Score
(72%)
YSlow Score
(78%)
Fully Loaded Time
7.9s
Then I disabled only Black Studio TinyMCE Widget and tested site again.
The result was:
PageSpeed Score
(91%)
YSlow Score
(87%)
Fully Loaded Time
4.0s
I think you should try testing this issue like me, and if it is confirmed, add this info to your post.